Dashboard - Copy this React, Tailwind Component to your project
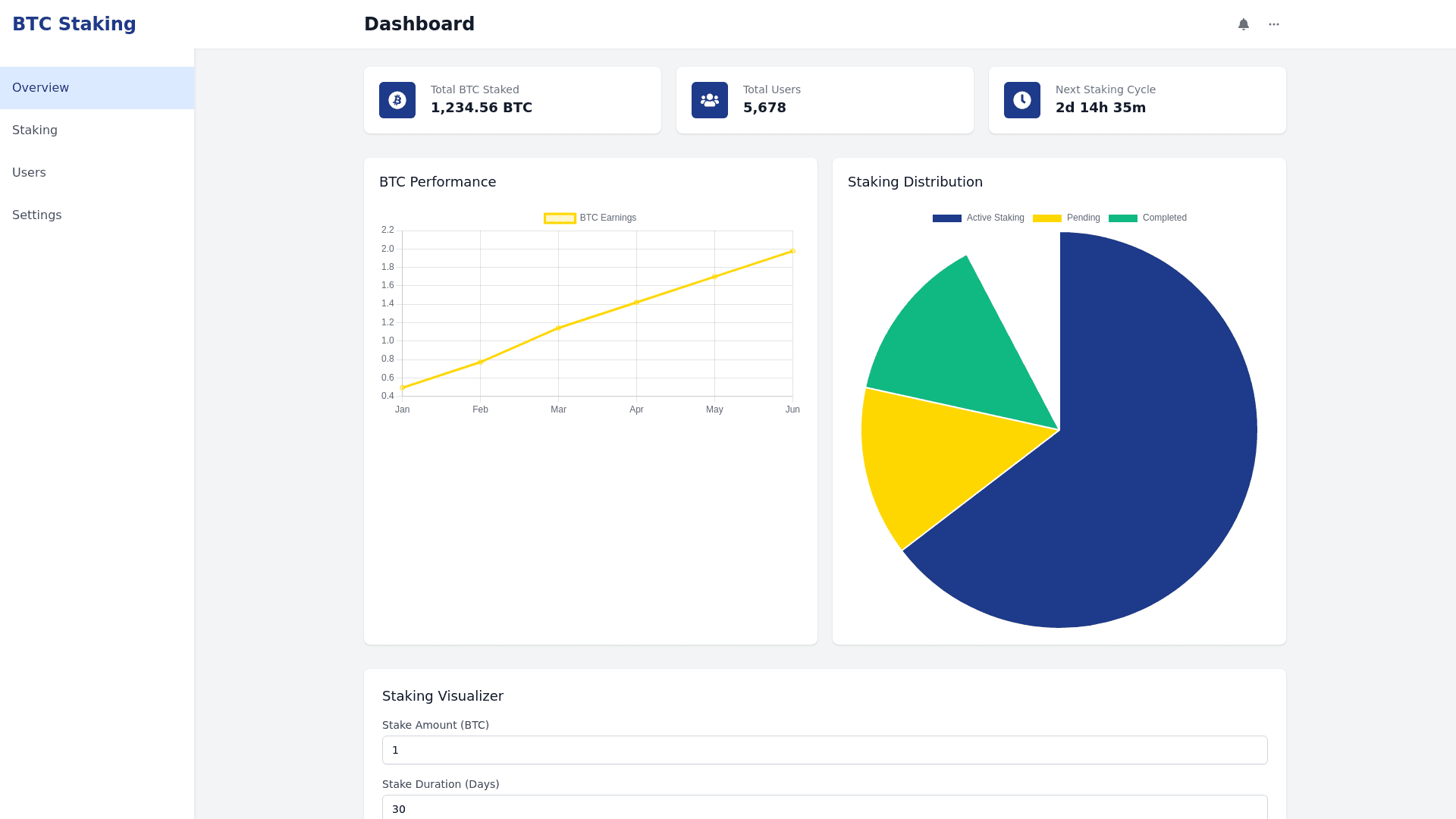
"Design a modern and intuitive dashboard for a Bitcoin staking web app. The web app allows multiple users to purchase BTC in groups and, once a full BTC is earned, each user has the right to maintain 1 BTC in their staking wallet for 2 days in a continuous cycle. Design Requirements: Style: Material Design: Utilize a modern, clean, and user friendly Material Design aesthetic. Tailwind CSS: Incorporate Tailwind CSS components to ensure responsiveness and ease of customization. Color Palette: Primary Colors: Shades of dark blue (#1E3A8A) to convey trust and security. Accents: Gold (#FFD700) to highlight key elements and provide a sense of value. Neutrals: White (#FFFFFF) and light grays (#F3F4F6) for a clean and spacious background. Complementary Colors: Shades of green (#10B981) to indicate success and growth, and soft red (#EF4444) for notifications or alerts. Dashboard Components: Overview: Key Statistics: Total BTC staked, number of participating users, next staking cycle. Visual Indicators: Cards with intuitive icons and clear numbers. Interactive Charts: BTC Performance: Line or bar charts showing earnings trends over time. Staking Distribution: Pie or donut charts to visualize BTC distribution among users. Users Table: User Details: Name, amount of BTC staked, current earnings, staking start date. Features: Sorting, search, and filters for efficient management. Notifications: Recent Updates: Section dedicated to important notifications and platform updates. Visual Alerts: Badges or indicators for new notifications. Navigation: Sidebar Menu: Intuitive icons for sections like Overview, Staking, Users, Settings. Breadcrumbs: To facilitate navigation within the dashboard. Typography: Primary Font: Use a modern, readable sans serif font (e.g., Inter, Roboto). Visual Hierarchy: Clearly differentiate titles, subtitles, and body text for better readability. Interactivity: Buttons and Modals: Consistent with Material Design, featuring visual feedback on hover and click. Tooltips: Additional information on specific elements when users hover over them. Smooth Transitions: Lightweight animations for transitions between sections and user interactions. Responsiveness: Adaptability: Fully responsive layout that adjusts to desktop, tablet, and mobile devices. Optimization: Ensure all elements are easily accessible and usable across different screen sizes. Additional Visual Elements: Iconography: Consistent and recognizable icons that clearly represent functions. Images and Charts: Use vector graphics and optimized images to maintain high visual quality without slowing down loading times.