Sidebar - Copy this React, Tailwind Component to your project
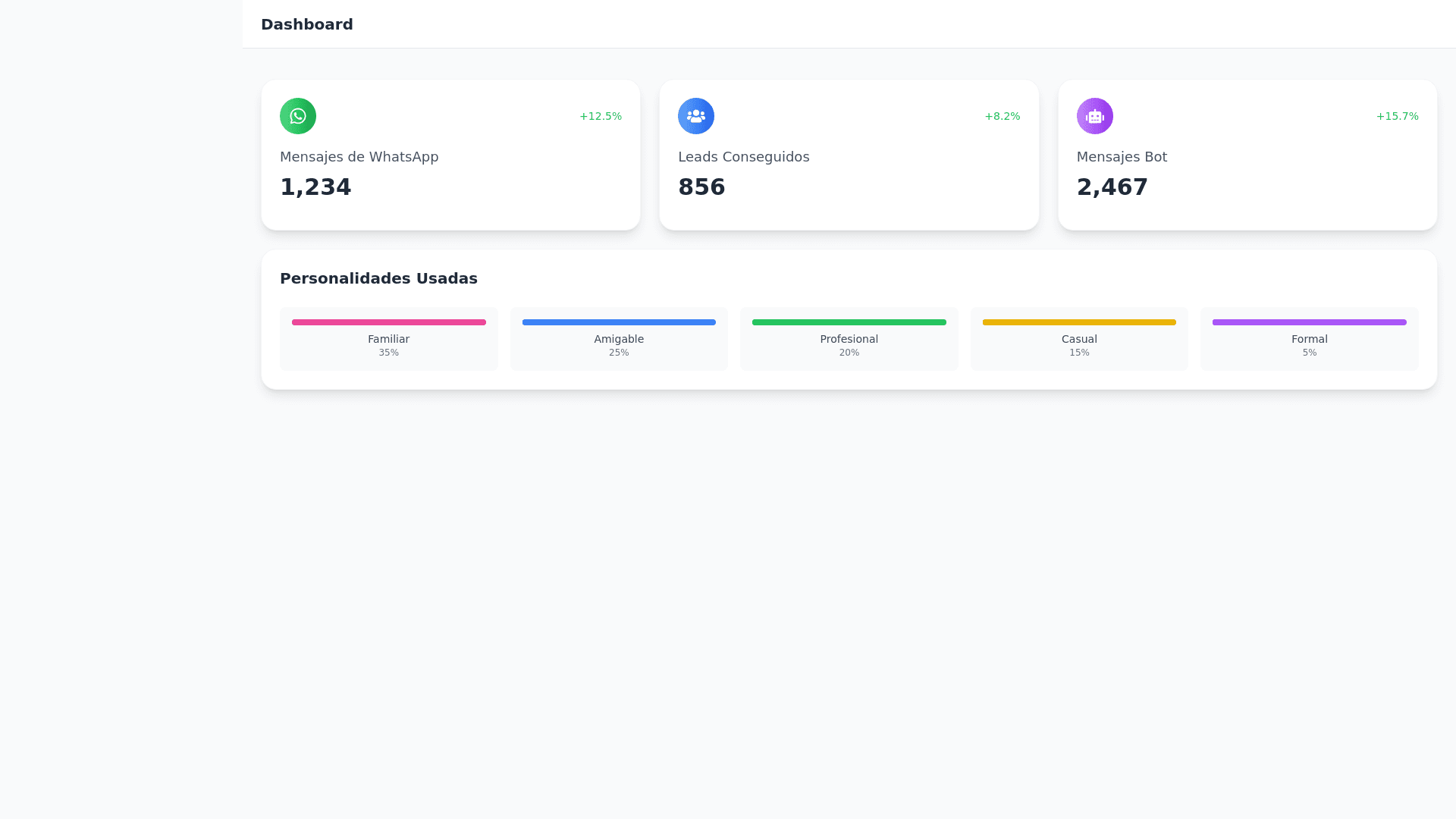
Cuando presiones en la barra lateral en Dashboard, muestra en la derecha un panel estadístico moderno y organizado con las siguientes características: 1. Tarjetas Principales (Mensajes de WhatsApp, Leads Conseguidos, Mensajes Bot): • Posición: Coloca estas tres tarjetas en la parte superior del panel, alineadas horizontalmente. • Tamaño: Aumenta su tamaño a 400px x 200px cada una, con bordes redondeados de 20px. • Estilo: Diseña las tarjetas con un fondo claro, sombras suaves y colores vibrantes para los íconos (verde para WhatsApp, azul para leads y morado para mensajes del bot). Usa degradados sutiles para darles un aspecto más moderno y dinámico. • Interactividad: Agrega animaciones de entrada (fade in desde abajo) al cargar la página y efectos hover que aumenten ligeramente el tamaño y resalten el borde. 2. Tarjeta Completa (Personalidades): • Posición: Coloca esta tarjeta directamente debajo de las tres tarjetas principales, ocupando todo el ancho que abarcan las tres tarjetas superiores. • Tamaño: Diseña esta tarjeta como una barra completa con un tamaño aproximado de 1200px x 250px, ajustándose al ancho total disponible. • Contenido: • Incluye el título “Personalidades Usadas”. • Muestra etiquetas para cada personalidad (Familiar, Amigable, Profesional, Casual, Formal), cada una con un color distintivo y un diseño visualmente atractivo. • Debajo de cada etiqueta, agrega un pequeño gráfico de barras o un porcentaje que indique el uso de esa personalidad. • Estilo: Fondo ligeramente sombreado con bordes redondeados de 20px, colores suaves para las etiquetas y animaciones progresivas (por ejemplo, barras que se rellenan al cargar). • Interactividad: Al pasar el mouse sobre una etiqueta, resáltala con un borde más marcado y un tooltip que muestre el número de interacciones y el porcentaje total de uso. 3. Diseño General: • Responsividad: Asegúrate de que las tarjetas y la barra completa sean responsivas, reorganizándose en filas verticales en pantallas más pequeñas sin perder claridad. • Animaciones: Usa transiciones suaves (duración de 0.3s) con curvas ease in out para todos los elementos interactivos. • Colores y Tipografía: Usa colores claros y contrastantes para mejorar la legibilidad, con una tipografía moderna y consistente en todo el diseño. Este diseño actualizado resalta las métricas clave en la parte superior con tarjetas grandes y prominentes, mientras que en la parte inferior, la tarjeta completa de personalidades ofrece una visualización clara y organizada de las métricas relacionadas con las personalidades usadas. El diseño moderno y responsivo asegura que la experiencia sea atractiva y funcional en cualquier dispositivo