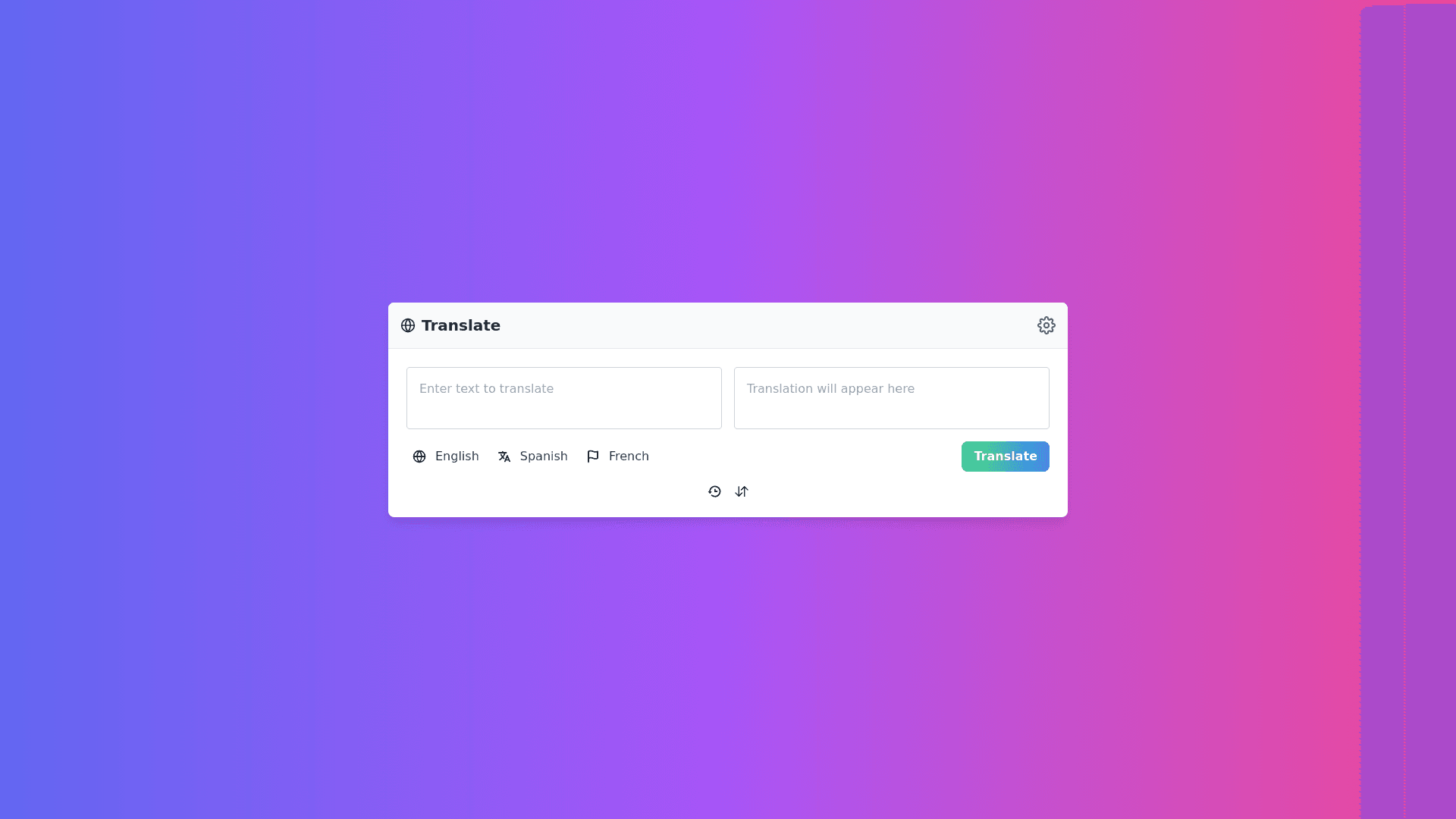
Component_1 - Copy this React, Tailwind Component to your project
Please create an emblematic visual interface with high-quality design for a language translation application. The interface should be fully interactive and responsive, offering an intuitive and smooth user experience. Consider the following points: 1. **Color Palette**: Use modern and vibrant colors that convey the idea of global connectivity and communication. 2. **Visual Elements**: Include icons representing different languages and flags to facilitate the identification of translation options. 3. **Layout**: Design a clean and organized layout with clearly defined sections for text input and output, language selection, and additional functions like translation history and preferences settings. 4. **Interactivity**: Incorporate interactive elements such as buttons, dropdown menus, and subtle animations to enhance usability without overwhelming the user. 5. **Responsiveness**: Ensure that the interface is fully responsive, adapting seamlessly to different devices and screen sizes, from desktops to smartphones. 6. **Usability**: Prioritize the user experience by ensuring that navigation is intuitive and that the main functions are easily accessible. 7. **Fonts and Typography**: Use clear and legible fonts with appropriate sizes to ensure comfortable reading on any device. 8. **Visual Feedback**: Add visual feedback for user actions, such as color changes or light animations when clicking buttons, to make interactions more satisfying. This interface should not only be functional but also attractive and capable of providing a pleasant and efficient user experience for users of various profiles.