A
Anonymous
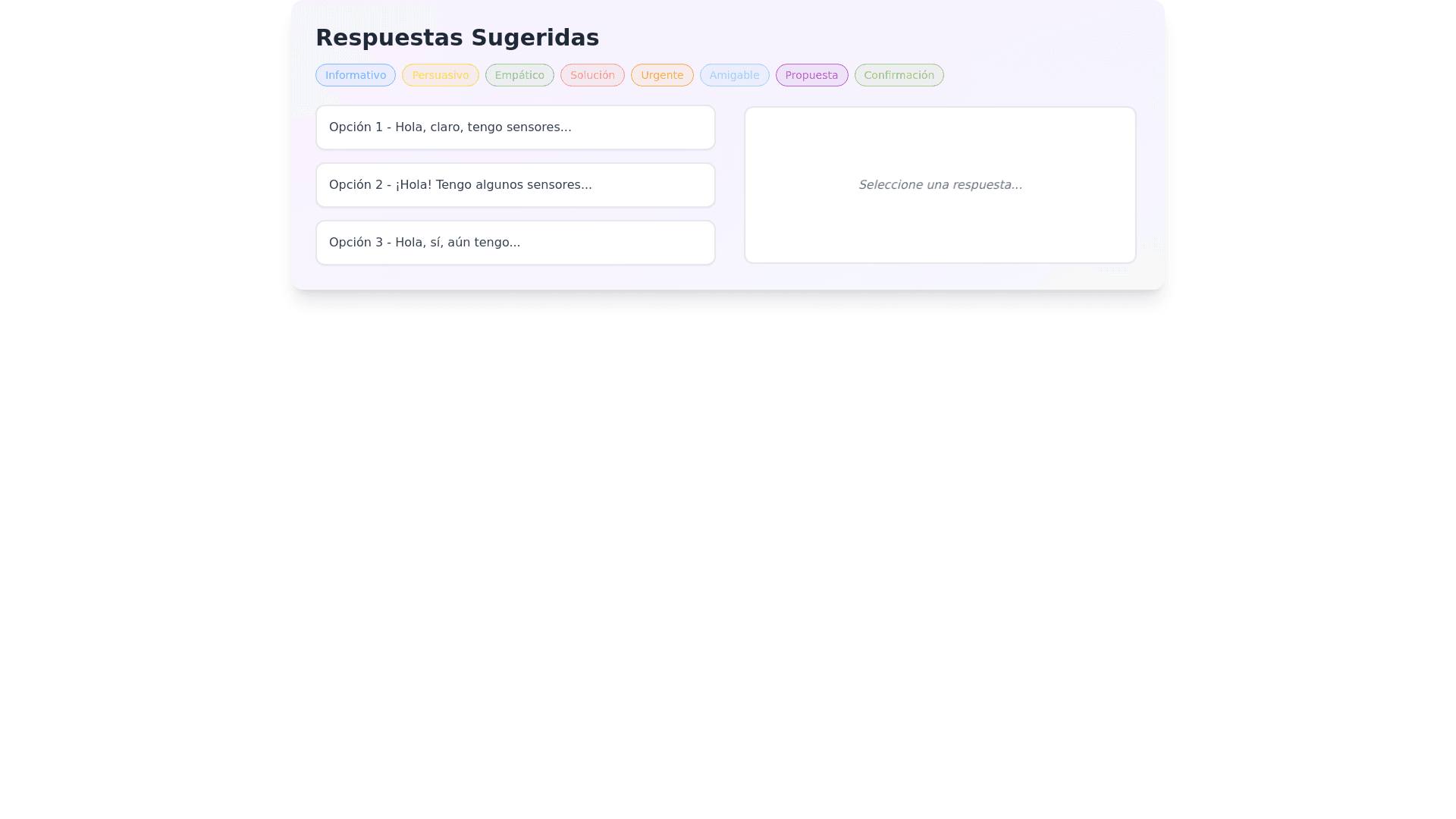
Suggested Responses - Copy this React, Tailwind Component to your project
Quiero que los tags se sitúen solamente en la parte superior de la respuesta completa y esto es.. [ { "tag": "Informativo", "color": "#4C9AFF" }, { "tag": "Persuasivo", "color": "#FFD700" }, { "tag": "Empático", "color": "#66BB6A" }, { "tag": "Solución", "color": "#FF6F61" }, { "tag": "Urgente", "color": "#FF8C00" }, { "tag": "Amigable", "color": "#7EC8E3" }, { "tag": "Propuesta", "color": "#9C27B0" }, { "tag": "Confirmación", "color": "#8BC34A" } ]
Prompt