CM
Charlie Medwin
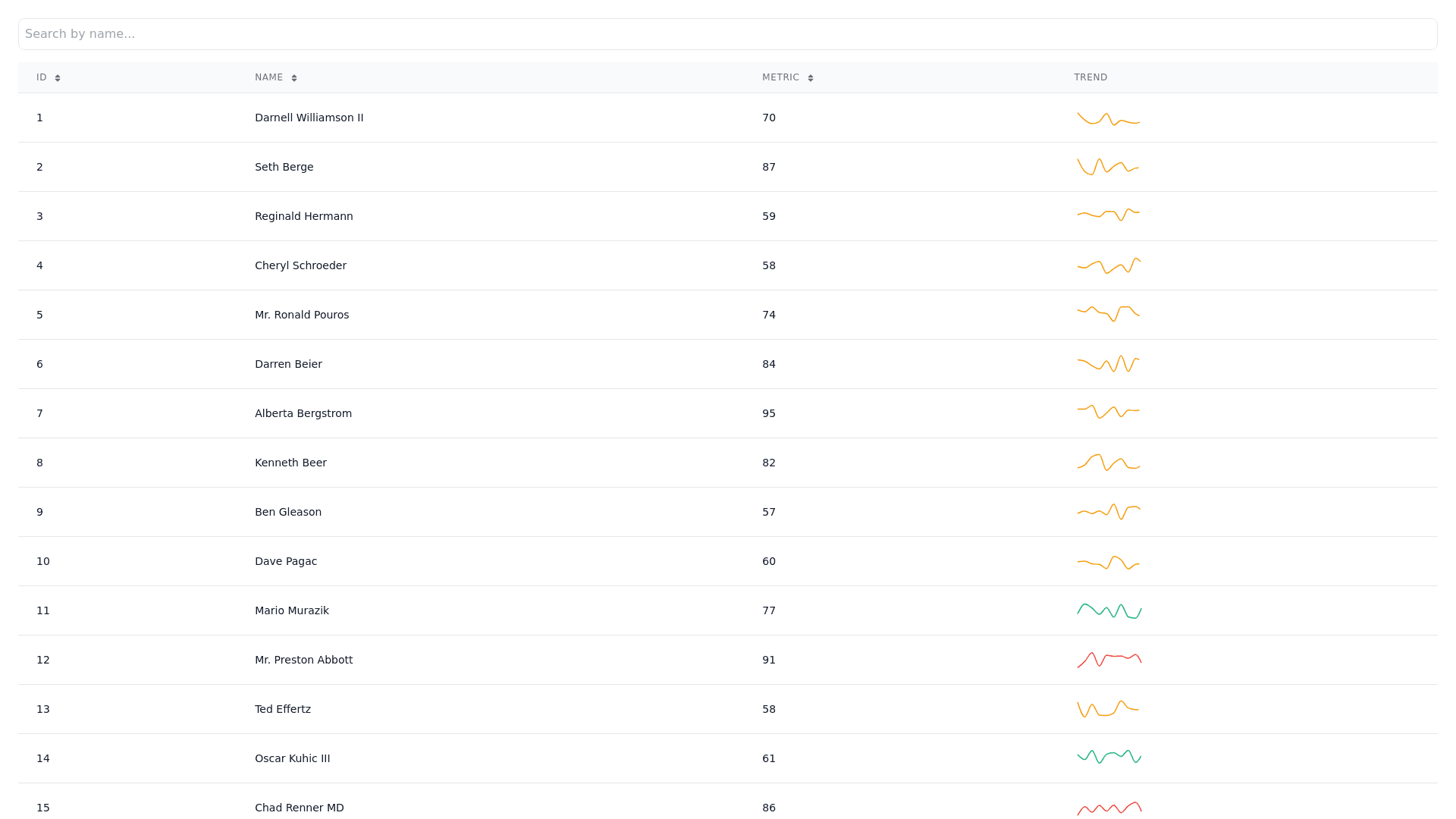
Generate Data - Copy this React, Tailwind Component to your project
update the sparklines to have a range of -1 to 1 and have the line change colour depending on the value, i.e. green for above 0.4, red for below -0.4 and orange for between -0.4 and 0.4.
Prompt