MB
Malek Bennjima
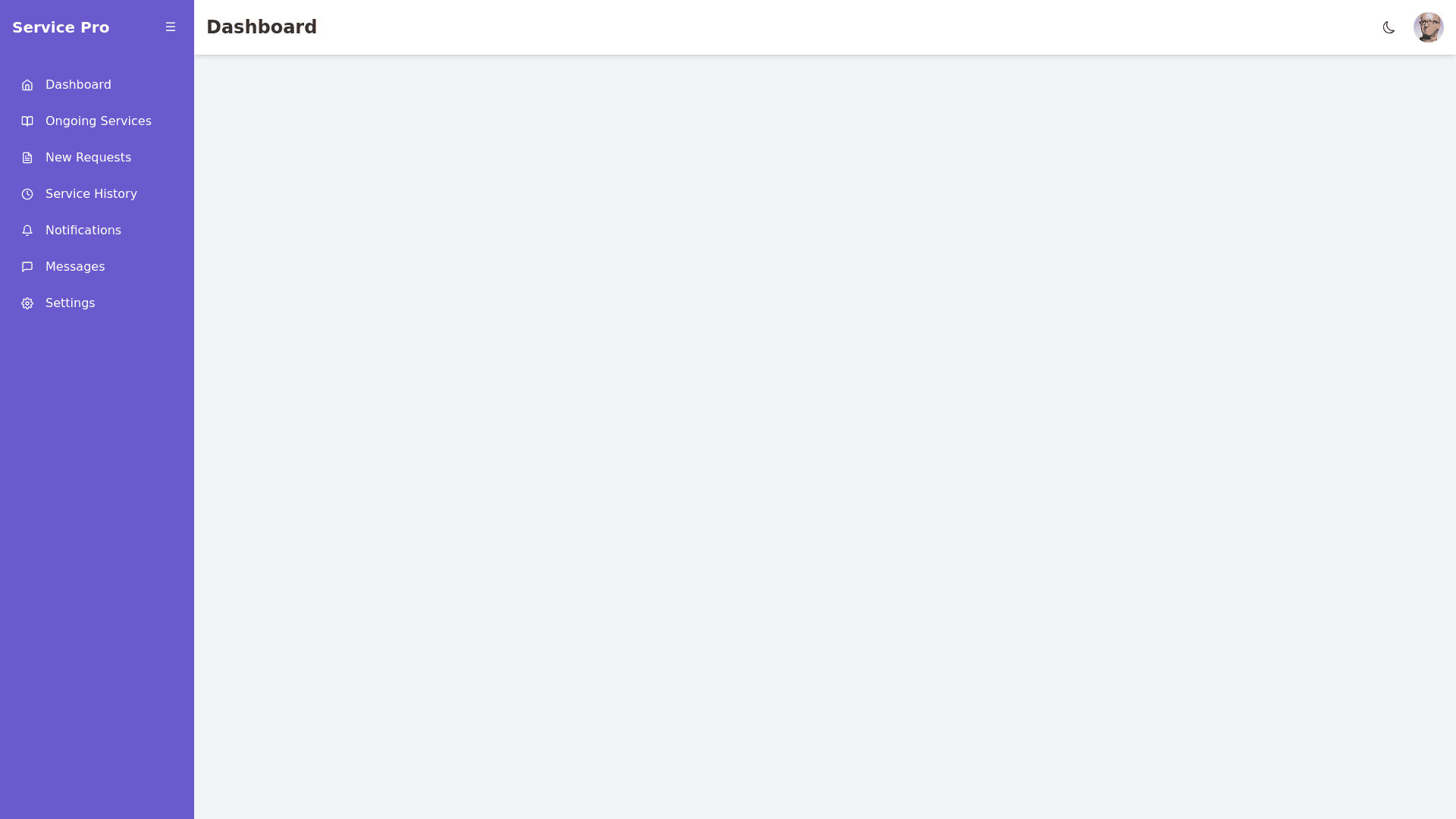
Default Component - Copy this React, Tailwind Component to your project
Design a modern and user friendly service provider dashboard for a services app where professionals like plumbers, gardeners, and mechanics can manage their prestations. The dashboard should include sections for 'Ongoing Services' to track current jobs, 'New Requests' where providers can accept or decline offers, 'Service History' for past completed tasks, 'Notifications' to stay updated on client interactions, and 'Messages' for seamless communication with customers. Use a clean, card based layout with intuitive icons, vibrant colors, and clear typography, inspired by modern design style using the purple, ensuring easy navigation and accessibility.
Prompt