A
Anonymous
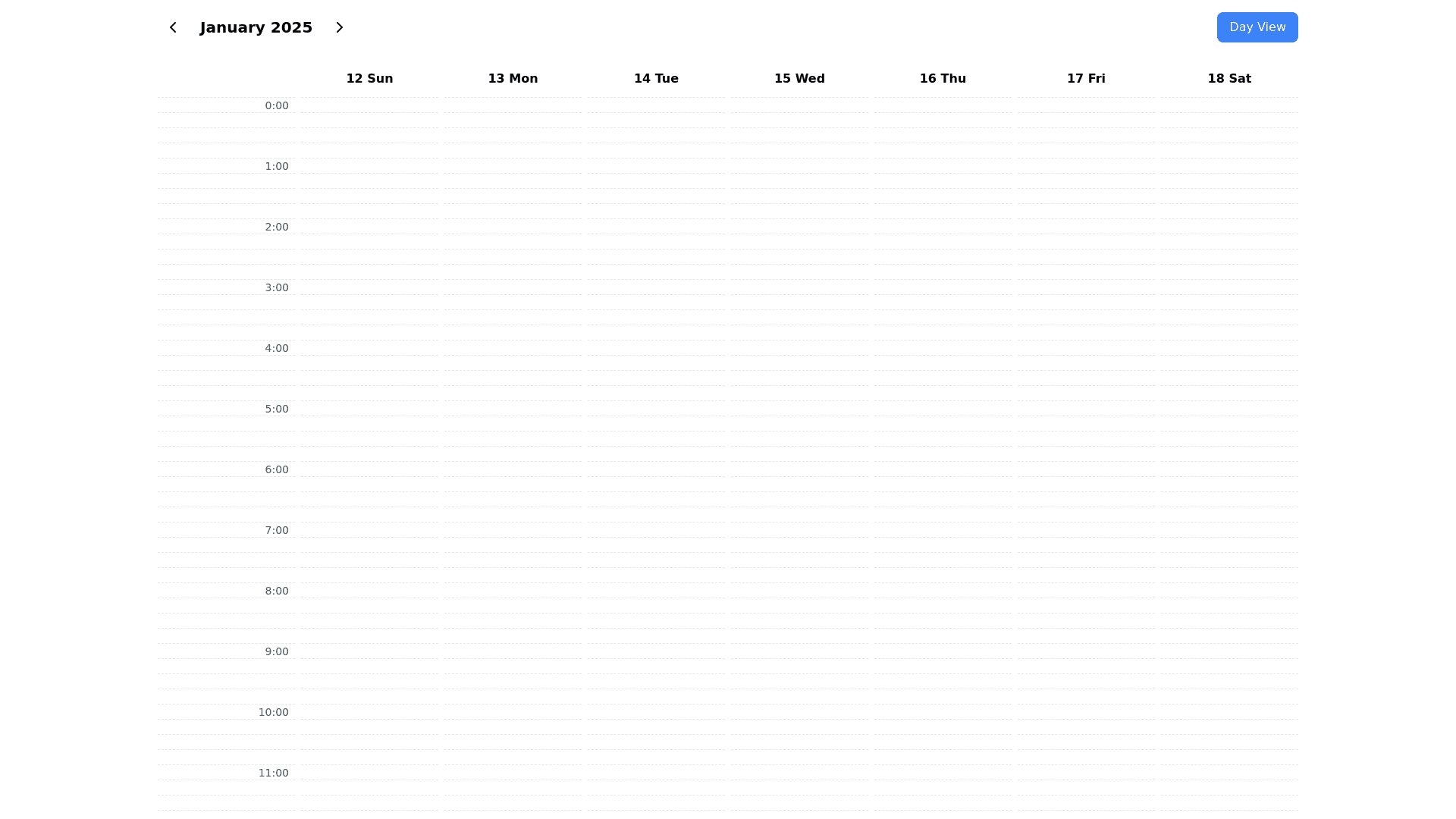
Calendar - Copy this React, Tailwind Component to your project
can you make all the time column has an dash line to divide the time line column 7h column 7h15 and the card is start from or end at 7h10 it will be in the middle of the column 7h and 7h15 to make it more exactly with the time and when drag it to a time column like an card from 8h15-10h30 now I drag it into 10h15 of another day it will update the starttime from the new day and the time will be 10h15 to 12h30
Prompt