A
Anonymous
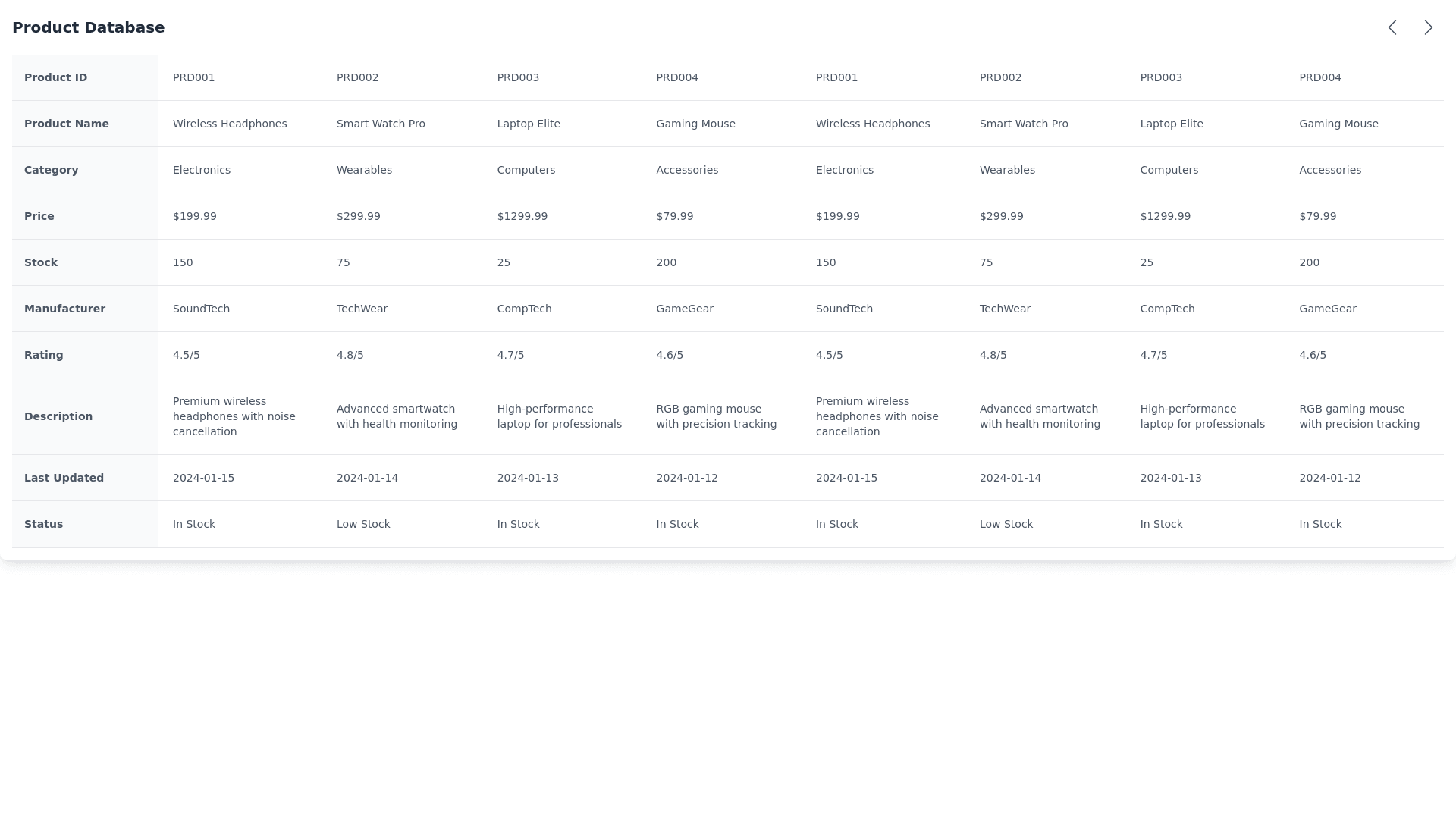
Table Slider - Copy this React, Tailwind Component to your project
Description of Design: Vertical Table Layout: Each field (like "Product ID", "Product Name", etc.) is shown in first column. The records (data entries) are displayed horizontally as row. Horizontal Scrolling: A horizontal slider is used to allow users to scroll through more records. The vertical structure ensures that field names are easily readable.
Prompt